Summary
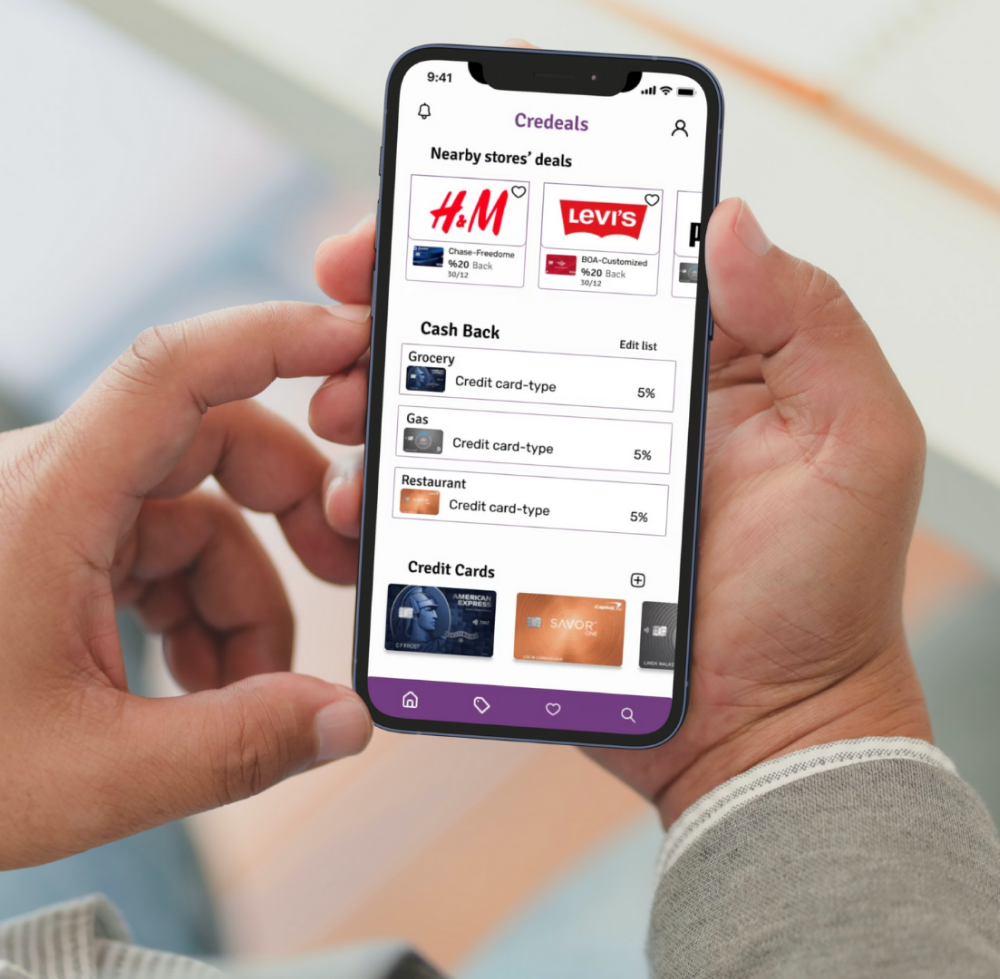
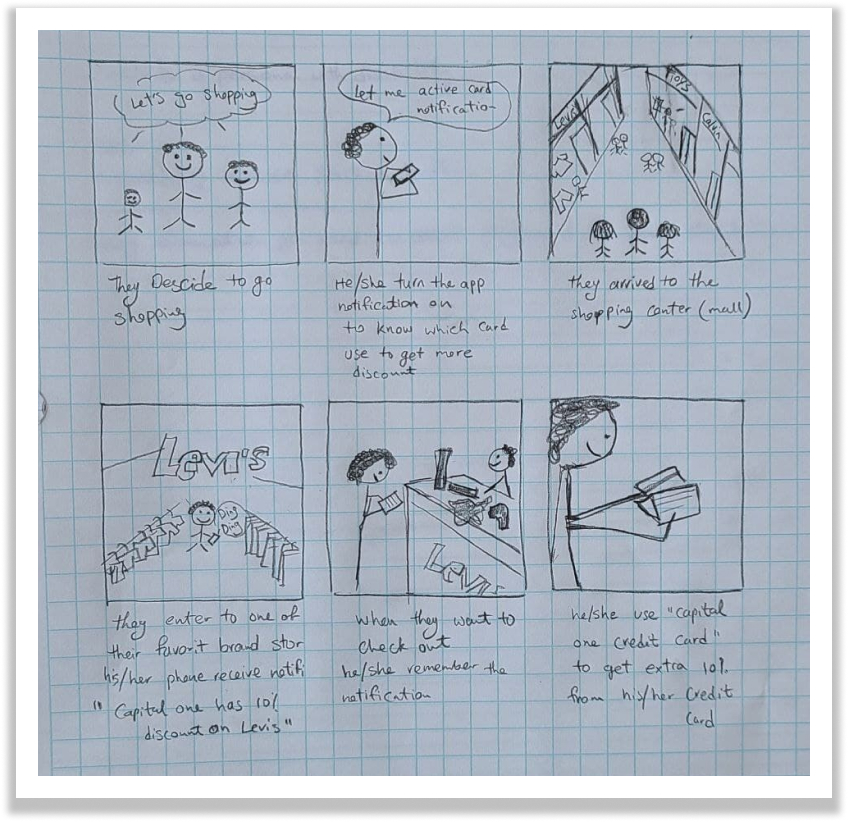
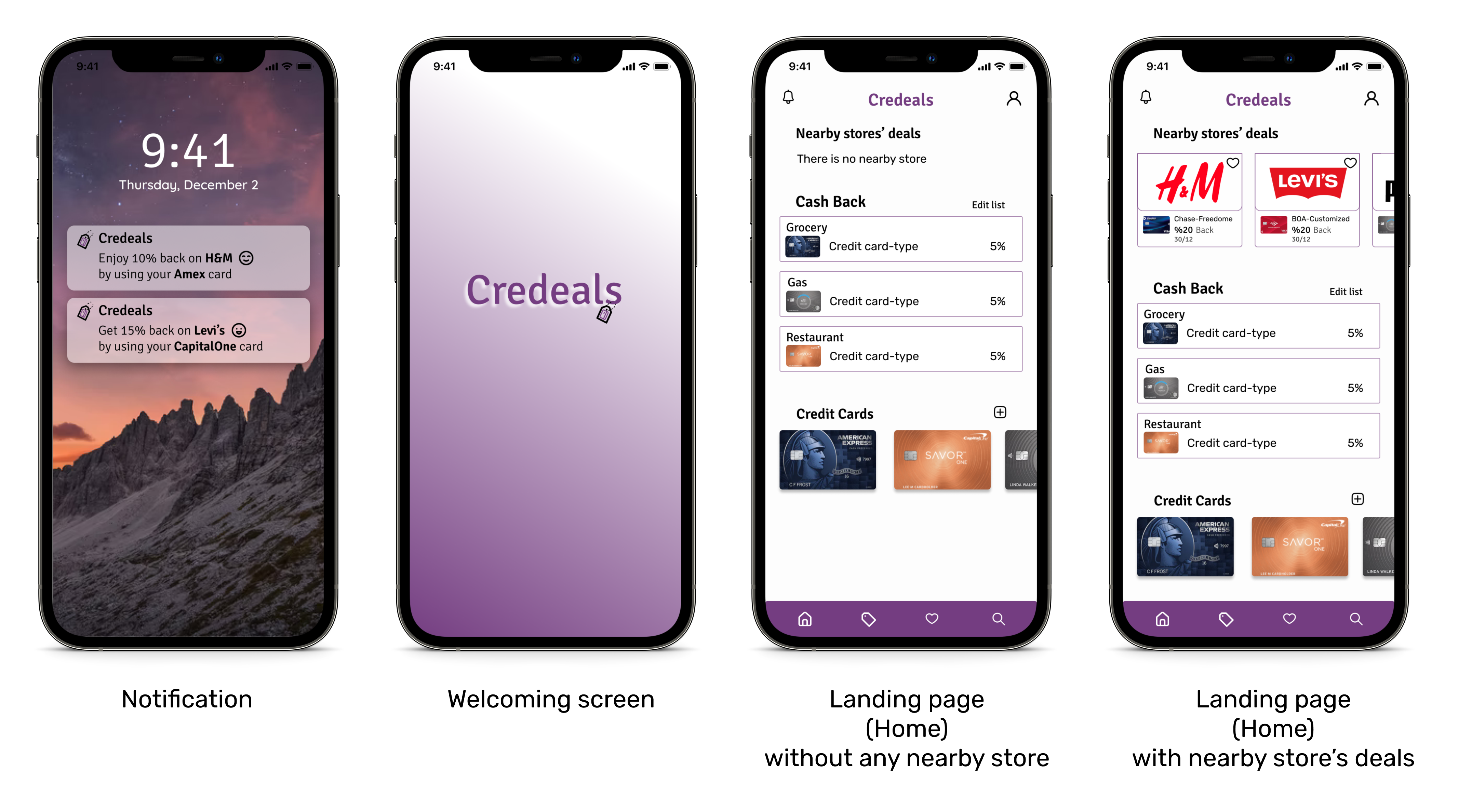
Since most people have so many credit cards, usually people forget or are confused about using which credit card to get their highest cashback or discount. For example, a credit card, offers some discounts on different brands, and usually, people forget about those, or some people don’t know about those deals on their credit card. So we are designing an app to manage and categorize all of their credit card deals and also for being easier, getting notifications based on users’ location about using their best credit card on their purchase to receive the best deals on their existing cards. And also they have the ability to open the app and find the best deals based on their need from all their credit cards. We want to this app be easy and simple, without showing transactions and balances, so it would be able to use for all family members.
Based on that, users just need to enter the provider company for their card (for example bank name like Chase) and card type(Like Freedom)
Problem
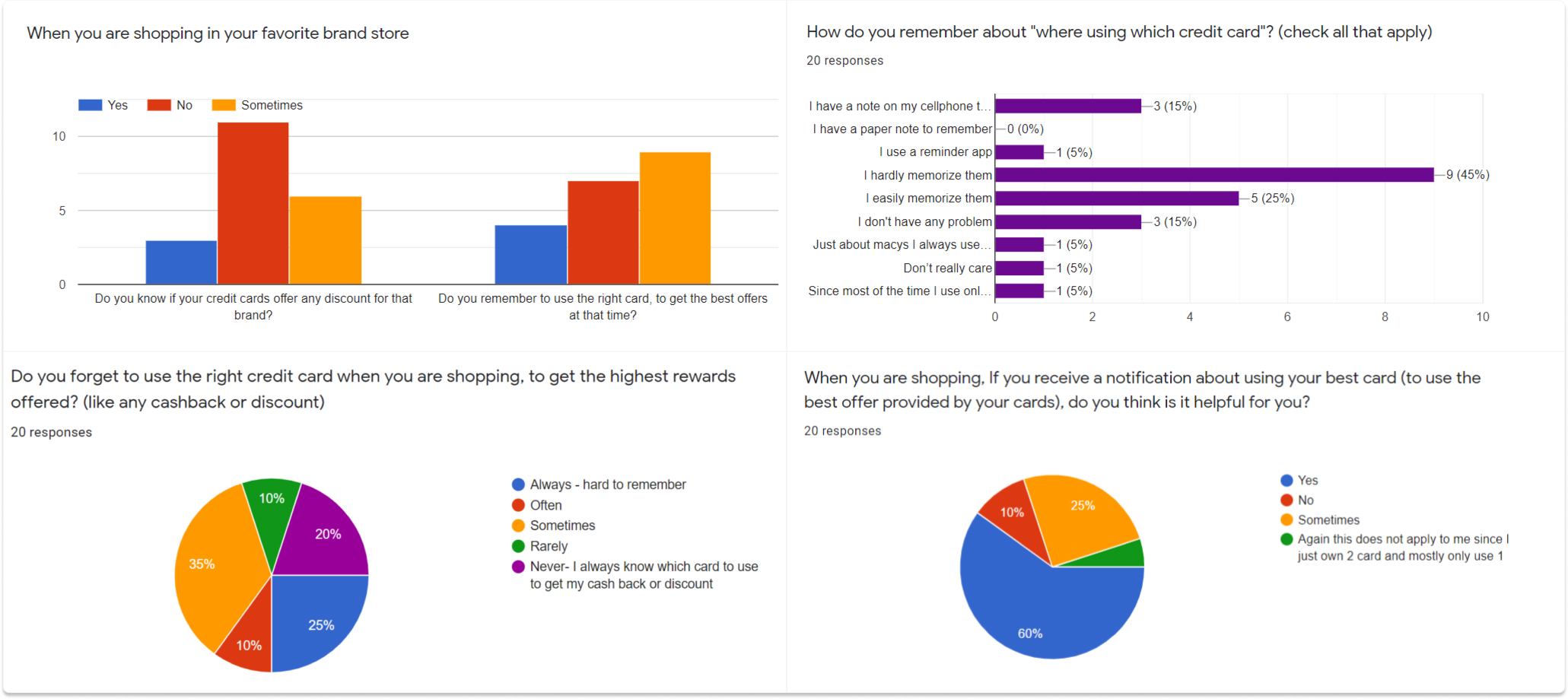
Since most people have many credit cards, also with their busy life, usually they forget or are confused about using which credit card to get their highest cashback or discount.
Solution
Designing a simple app that easy to use and navigate, delivers information clearly and
efficiently,
without asking for sensitive information like card numbers.
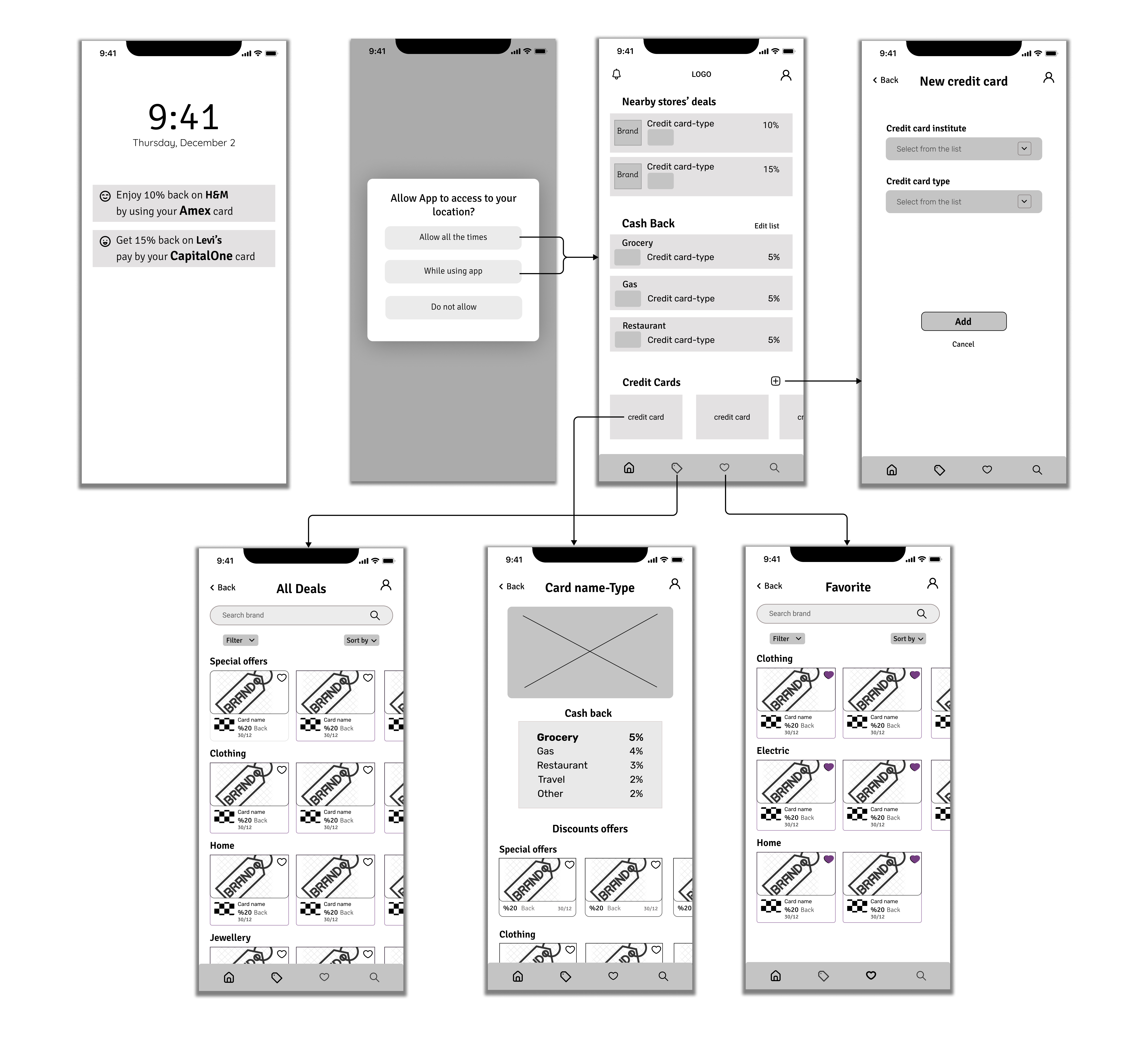
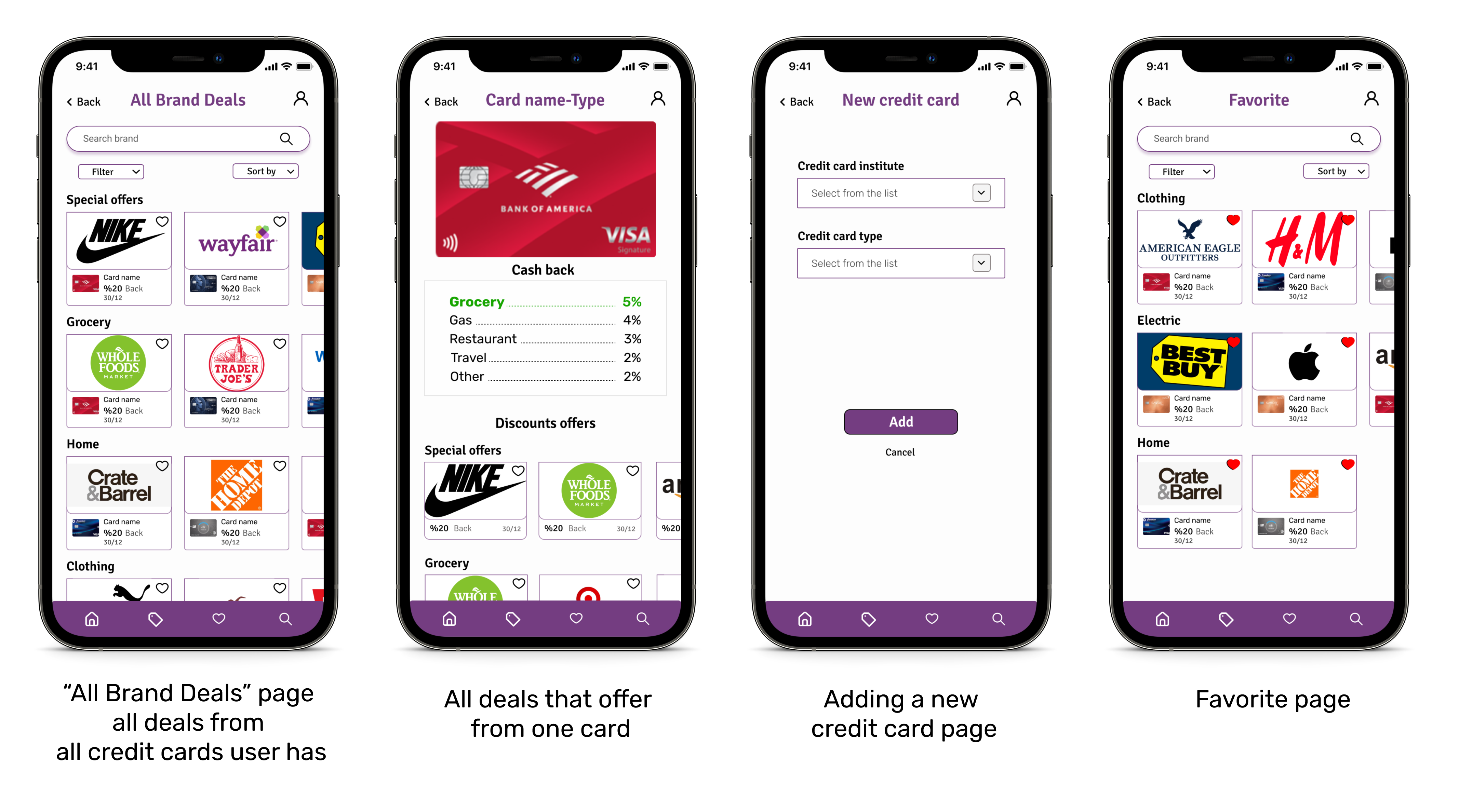
Users can add all their credit cards to it.
So they would be able to see their credit cards’ offer organized on one page,
show the cards with the highest percentage cash back for categories and brands,
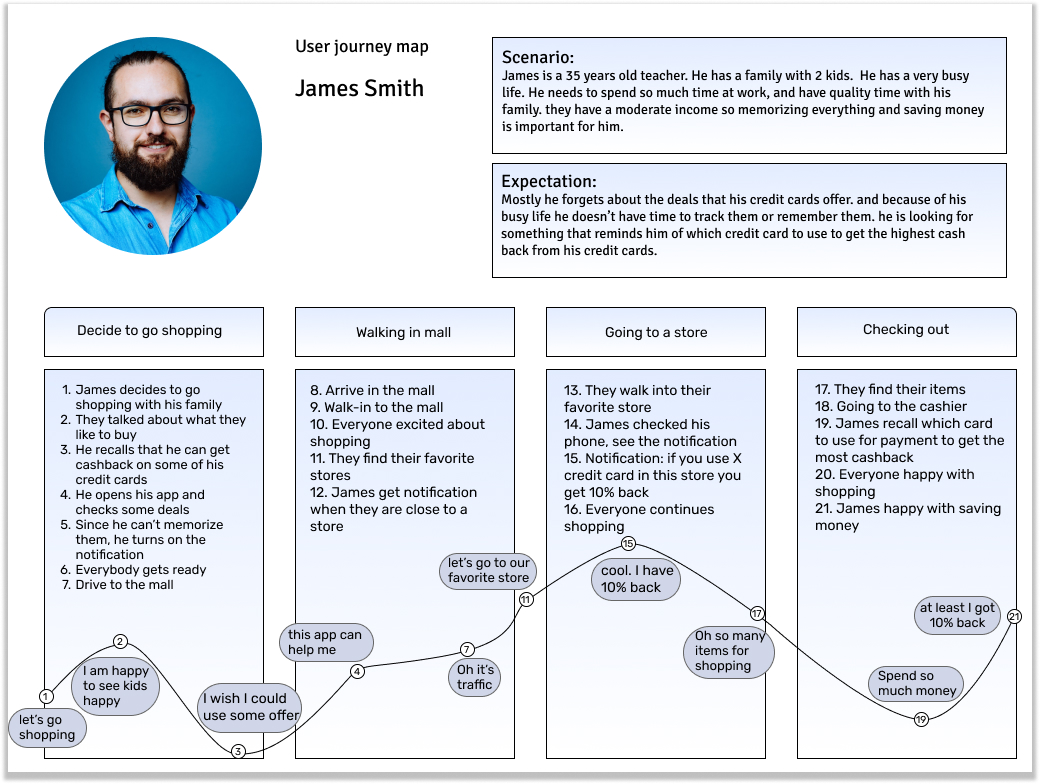
and users receive notification about using the best card when they are shopping.
Audience
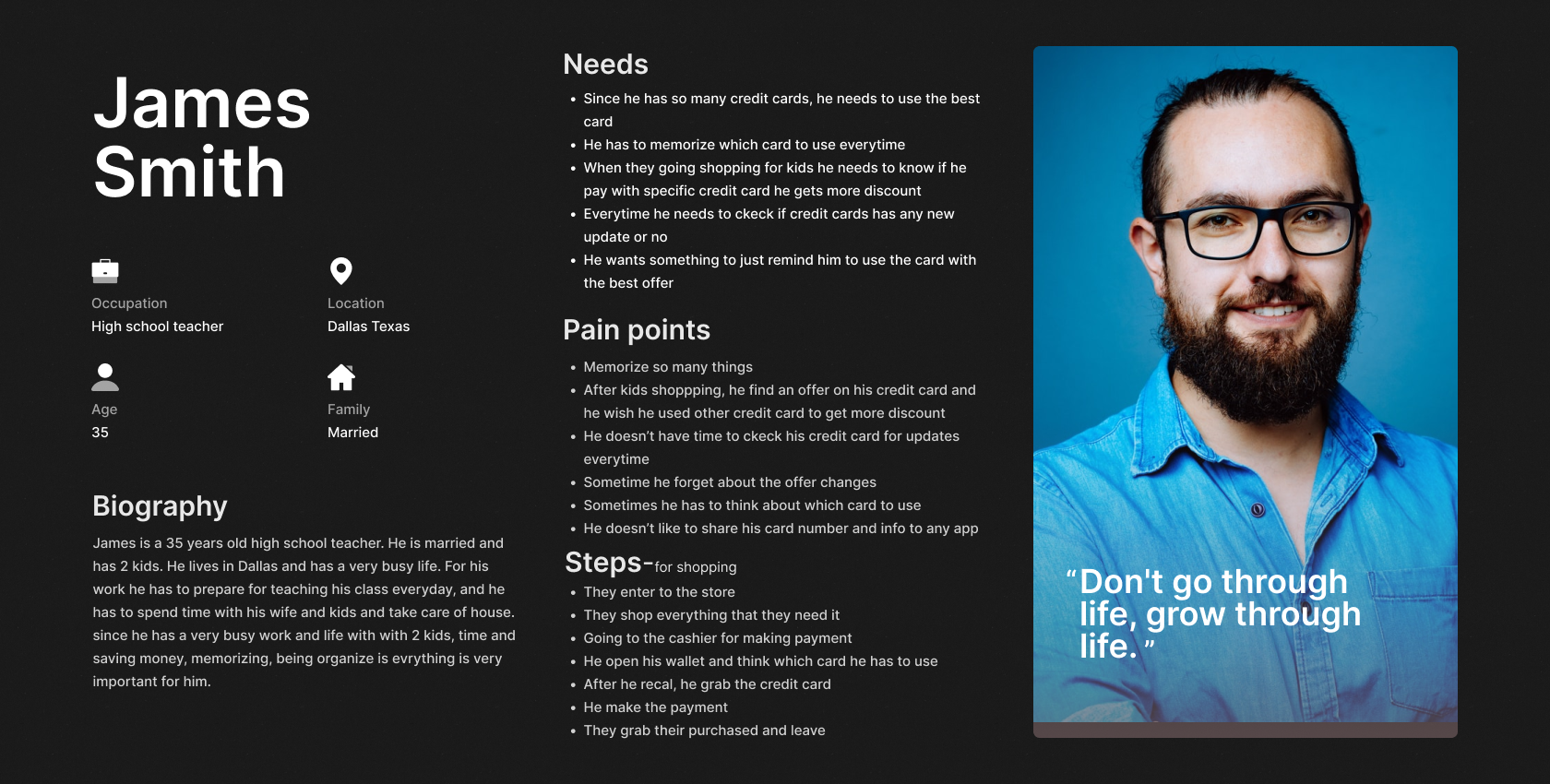
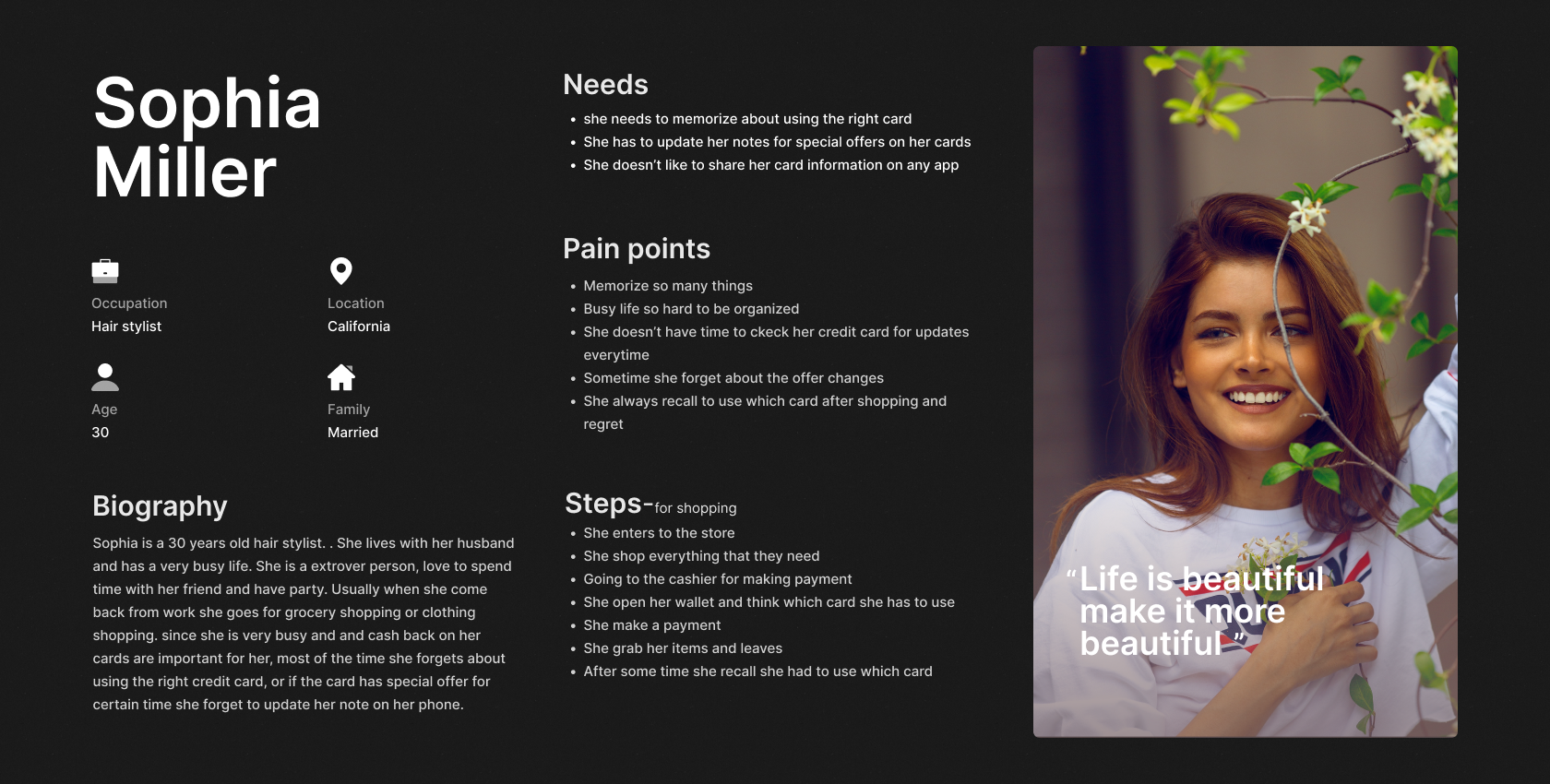
Based on our user research our target audiences are people between the ages of 26 to 50 years old,
they have annual household incomes between 40K to 150K dollars.
They have a busy life and saving money is very important for them..
Business requirements
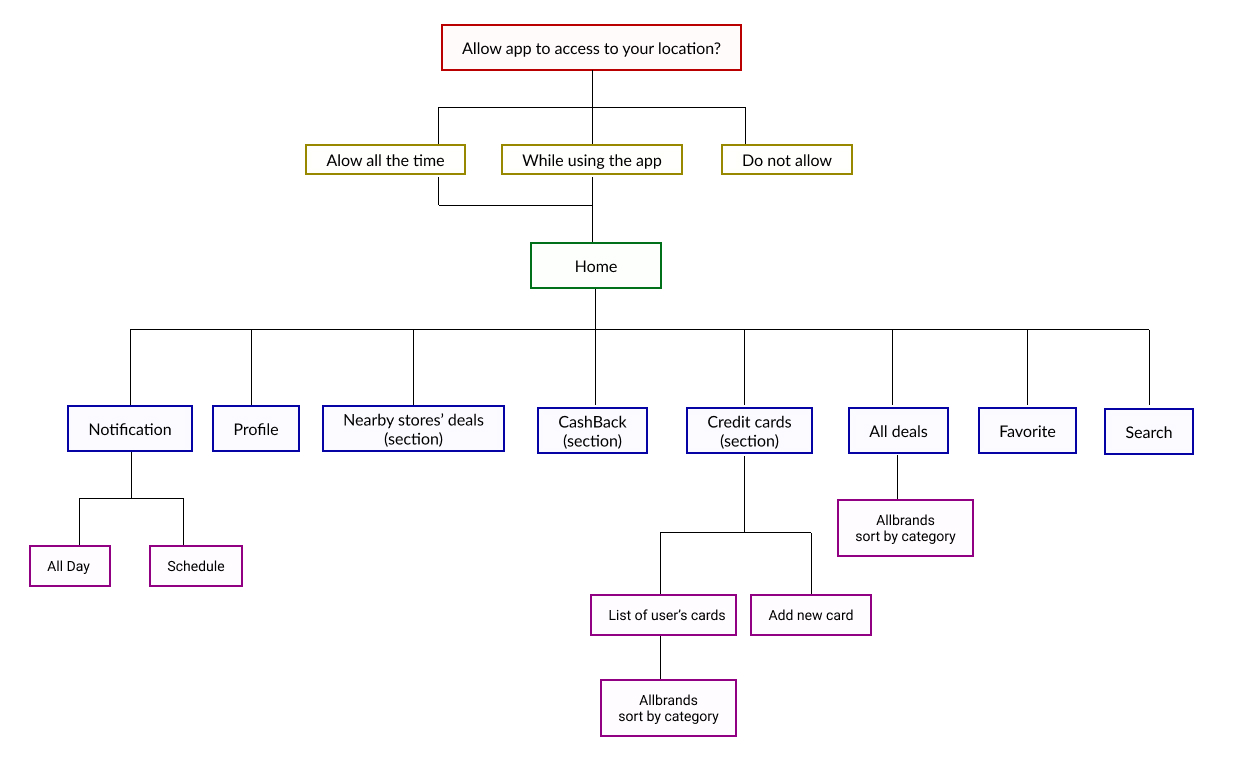
1. what cards the user has in the app?
2. which card has what deals in which category?
3. In what category which card has the best deal?
4. Users receive Notification about using their best credit card to get the highest cashback when users are shopping in a specific store