Summary
When I was in a trip I realized that what travelers doing and what is their problem and I realized this.
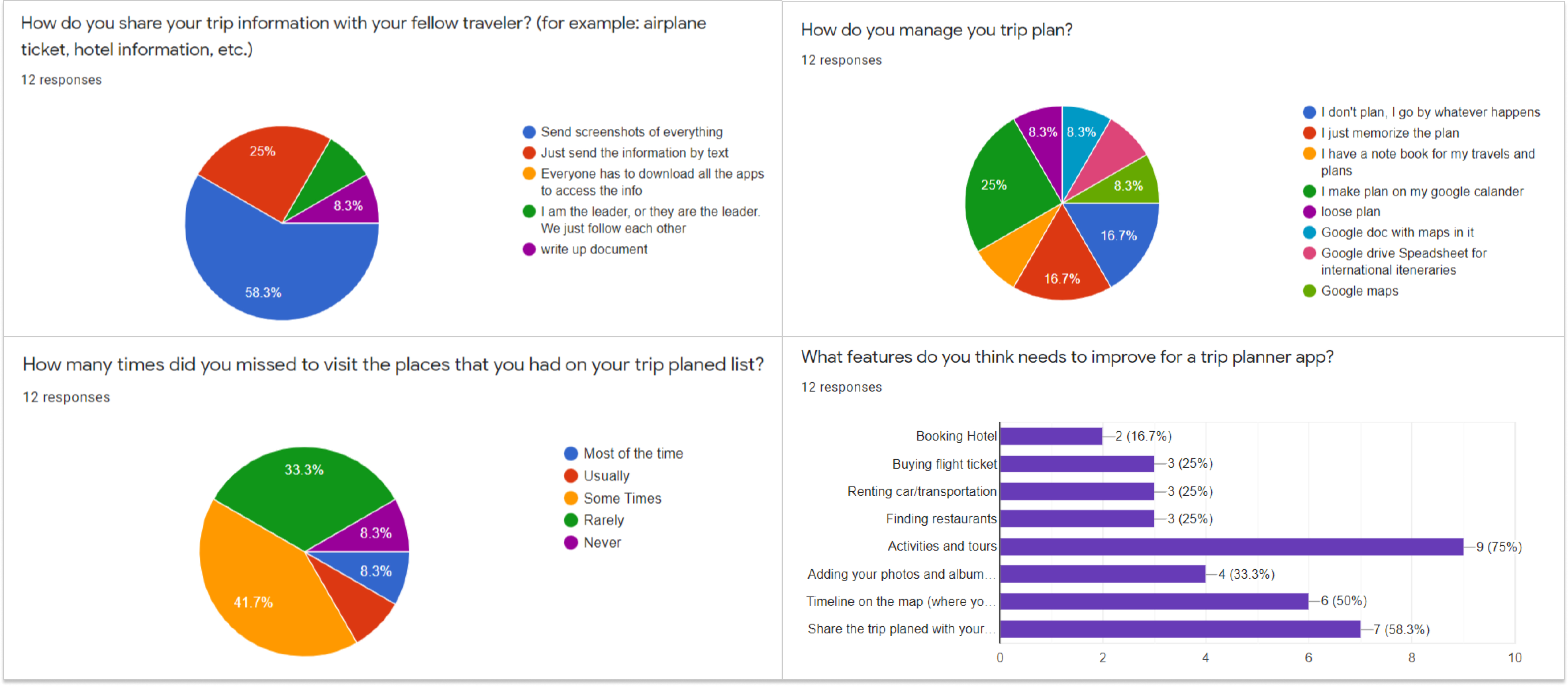
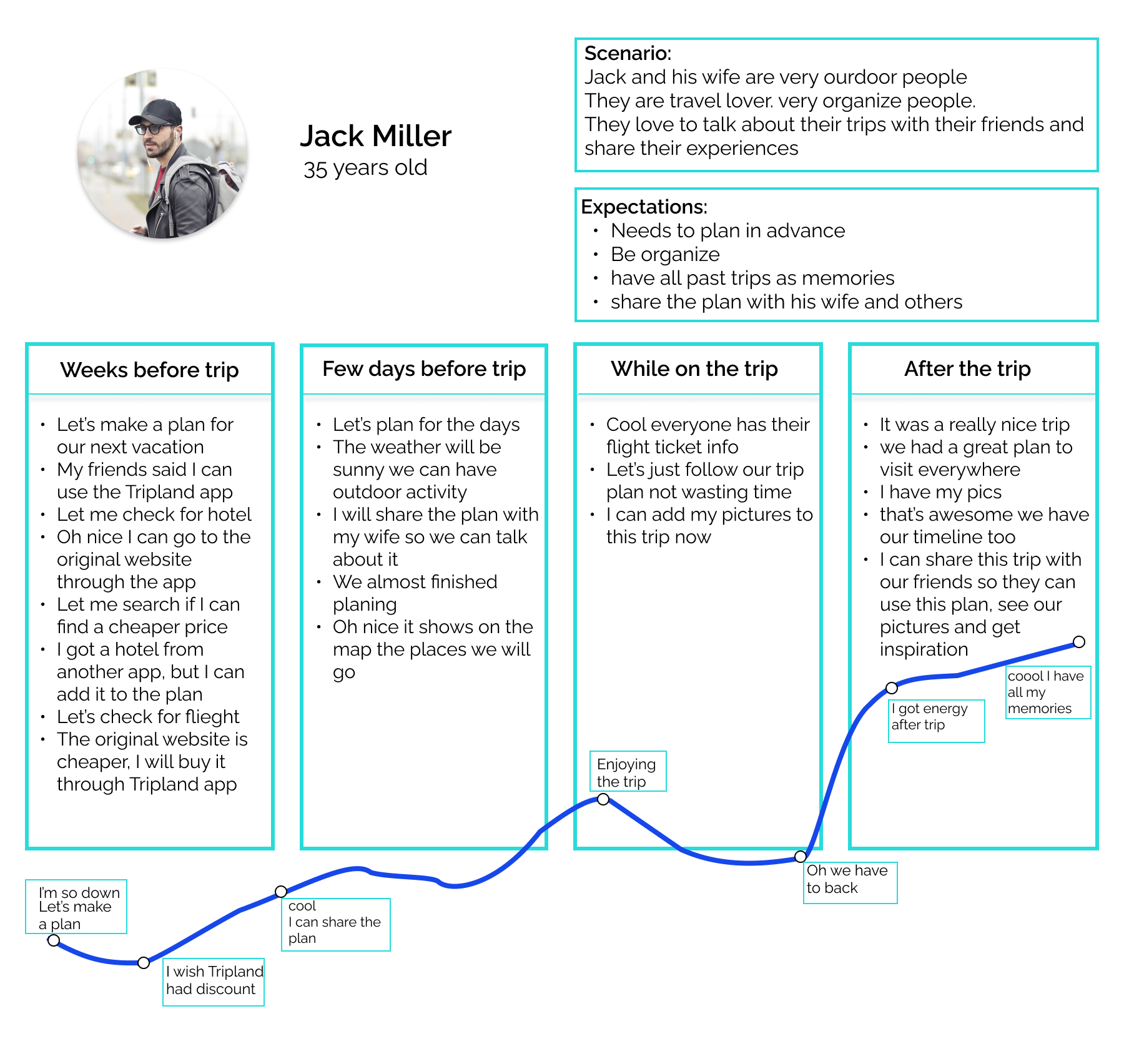
Travelers need to plan their trip and have all of the information in one place. Currently they buy their tickets, reserve their hotels and other stuff in different apps and they have all document separate.
Secondly, They wanted to be able to share them with their fellow traveller, for example sharing the flight ticket, hotel information, and other activities.
Additionally, after trip they talk about their trip experiences and they like to share their experiences with other people like their friends or family for inspiration.
Problem
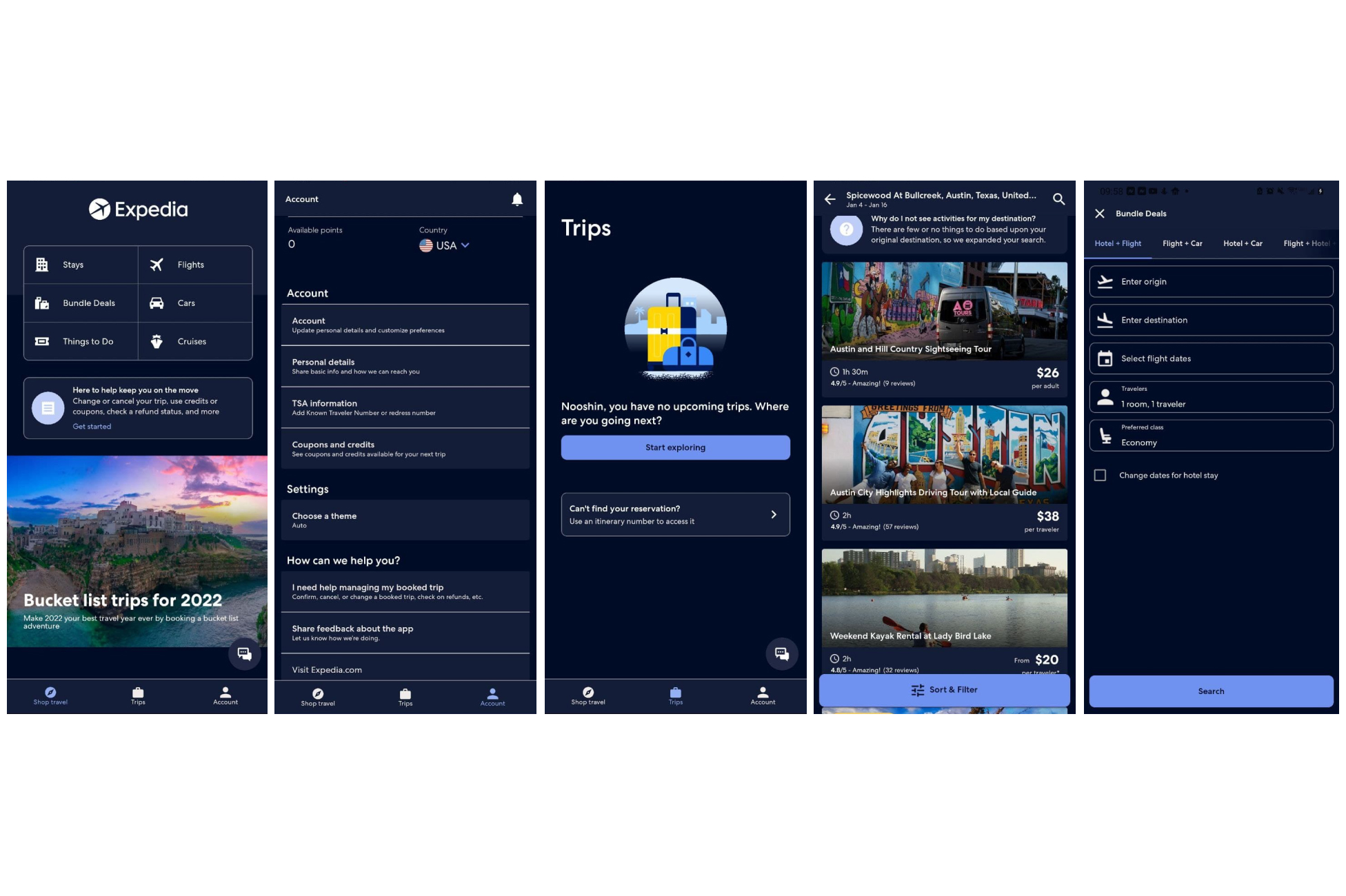
For planning a trip, people has to use several app or website
All trip information and documents like flight, hotel, car, activity and... are seperate
Share trip information with fellow traveler by sending screenshot or sending message
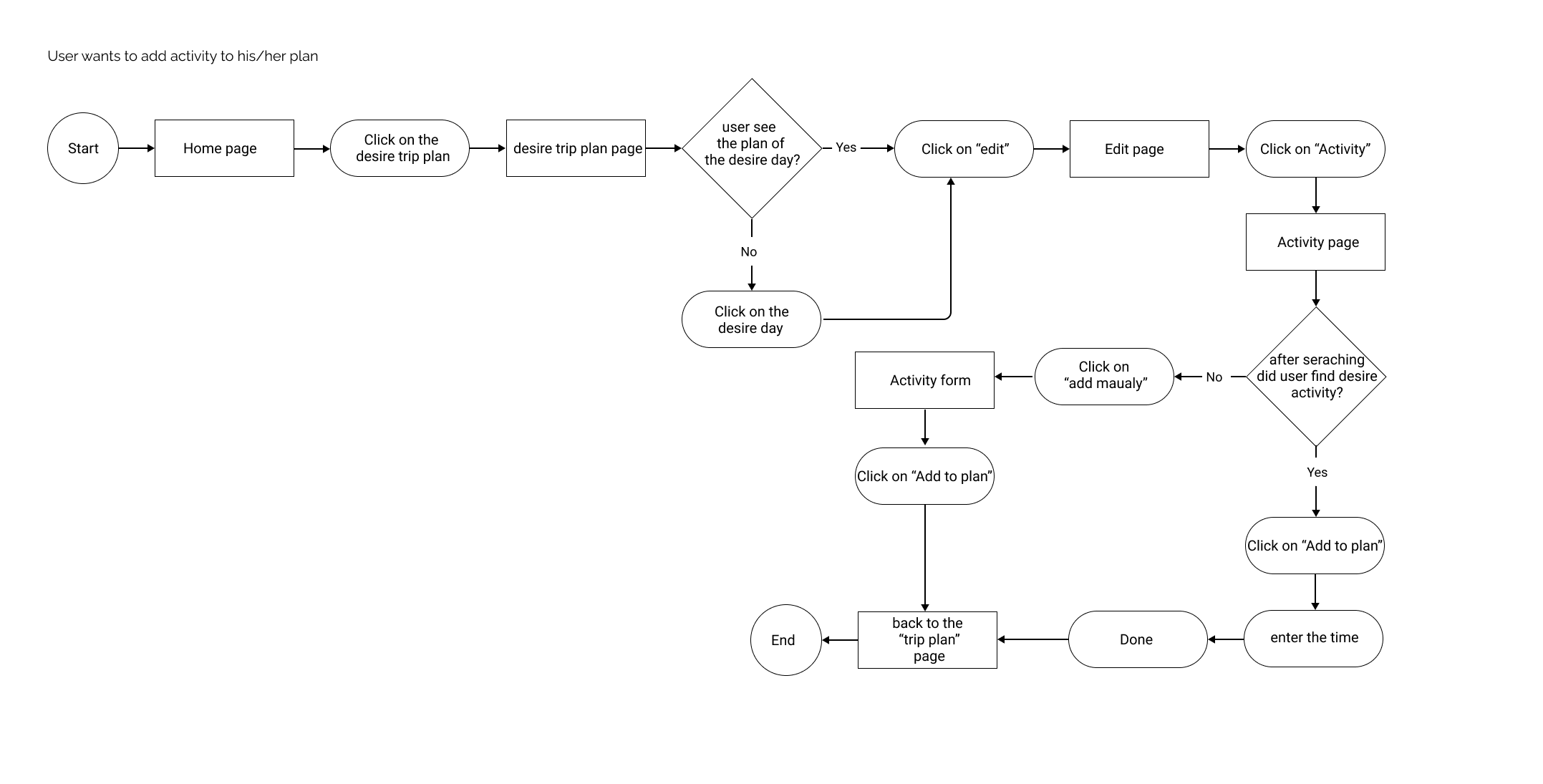
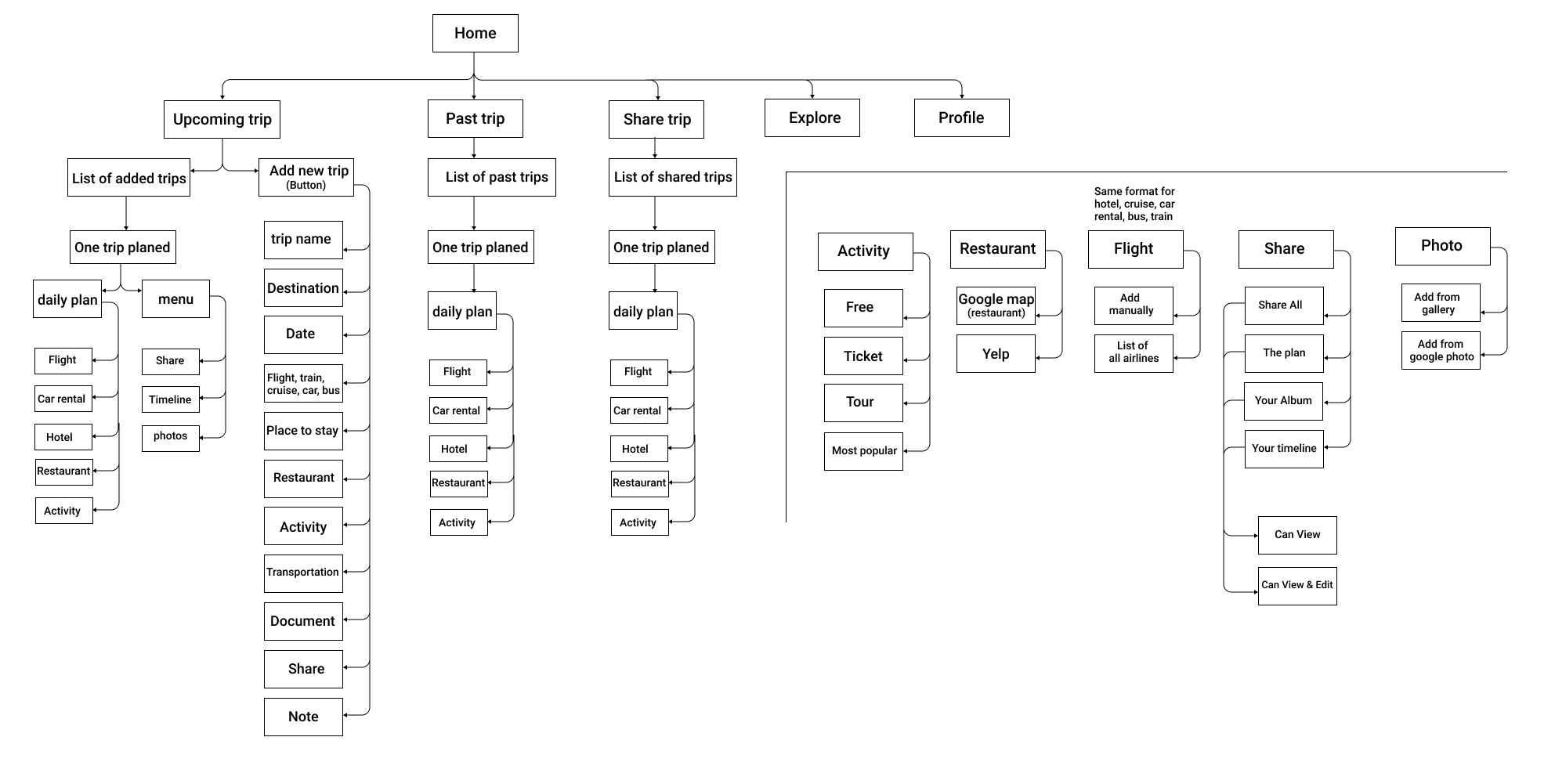
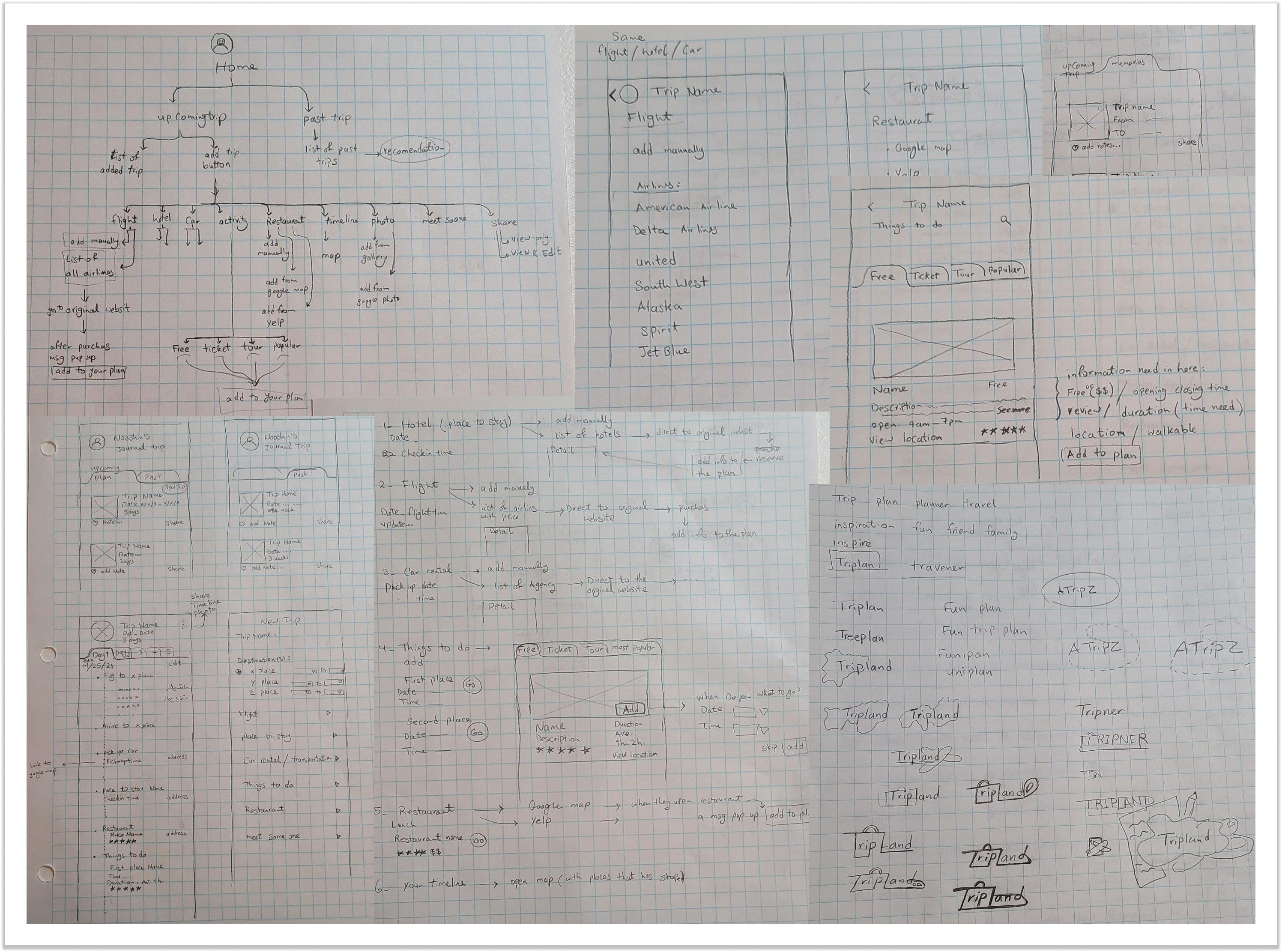
Solution
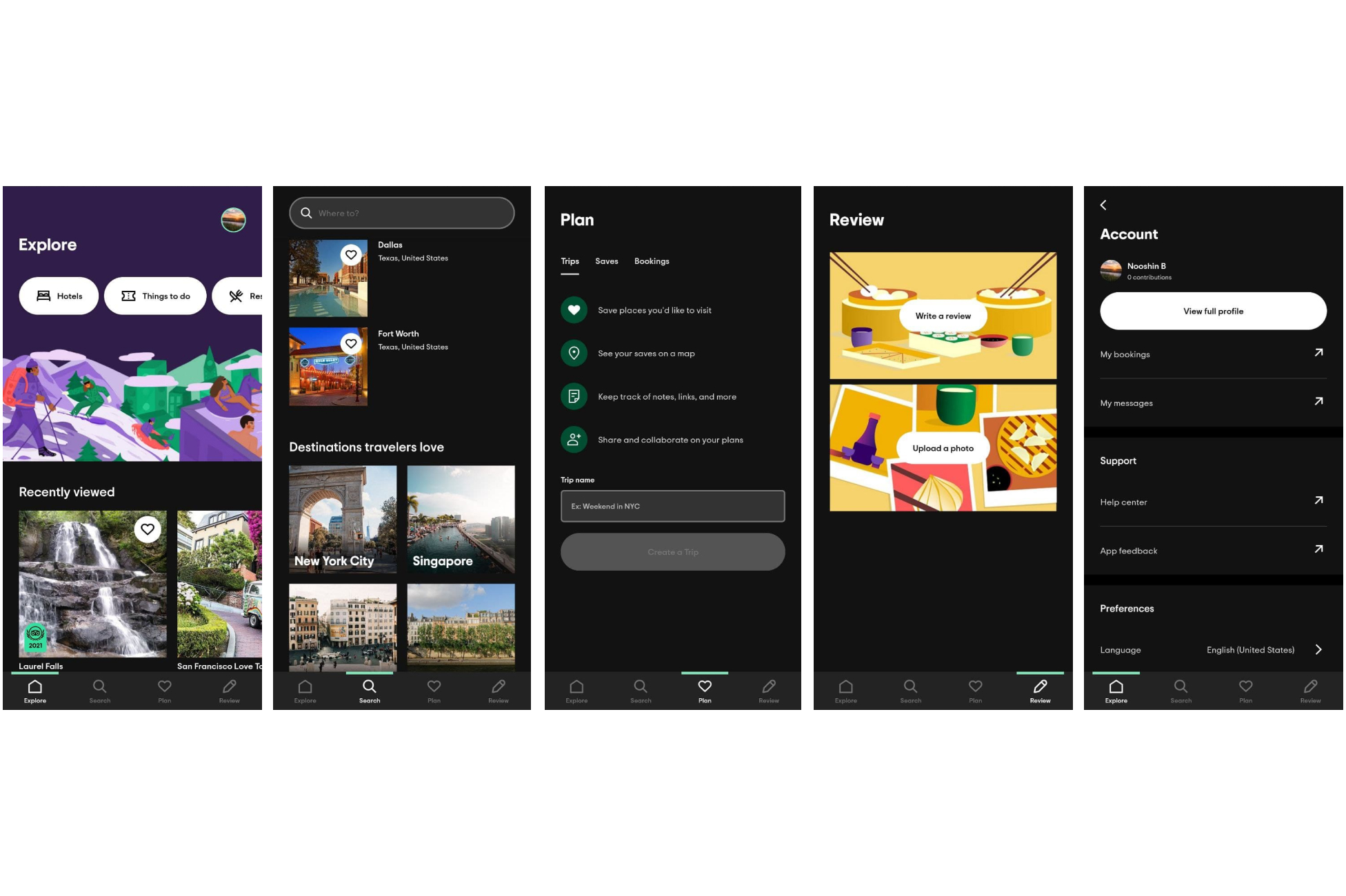
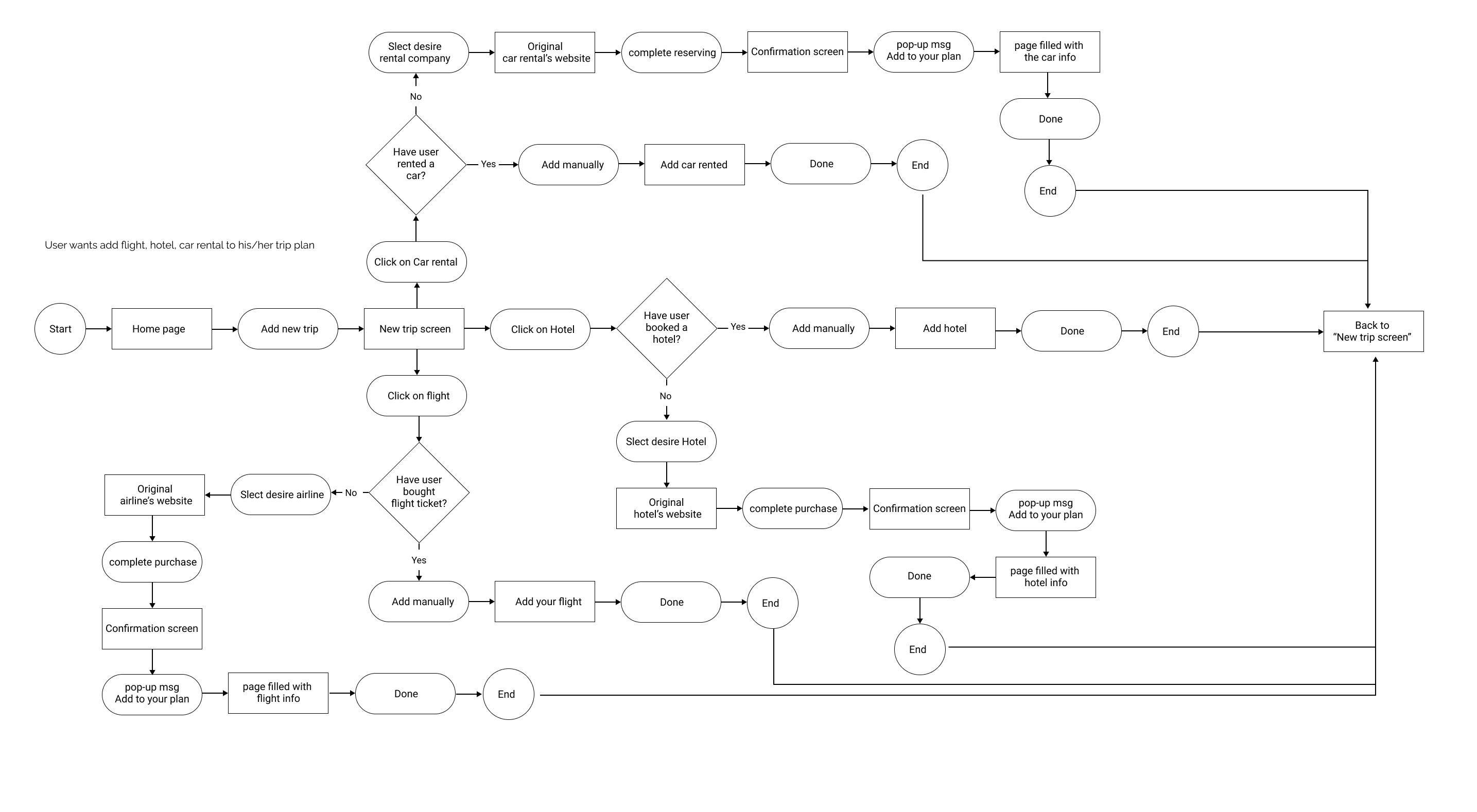
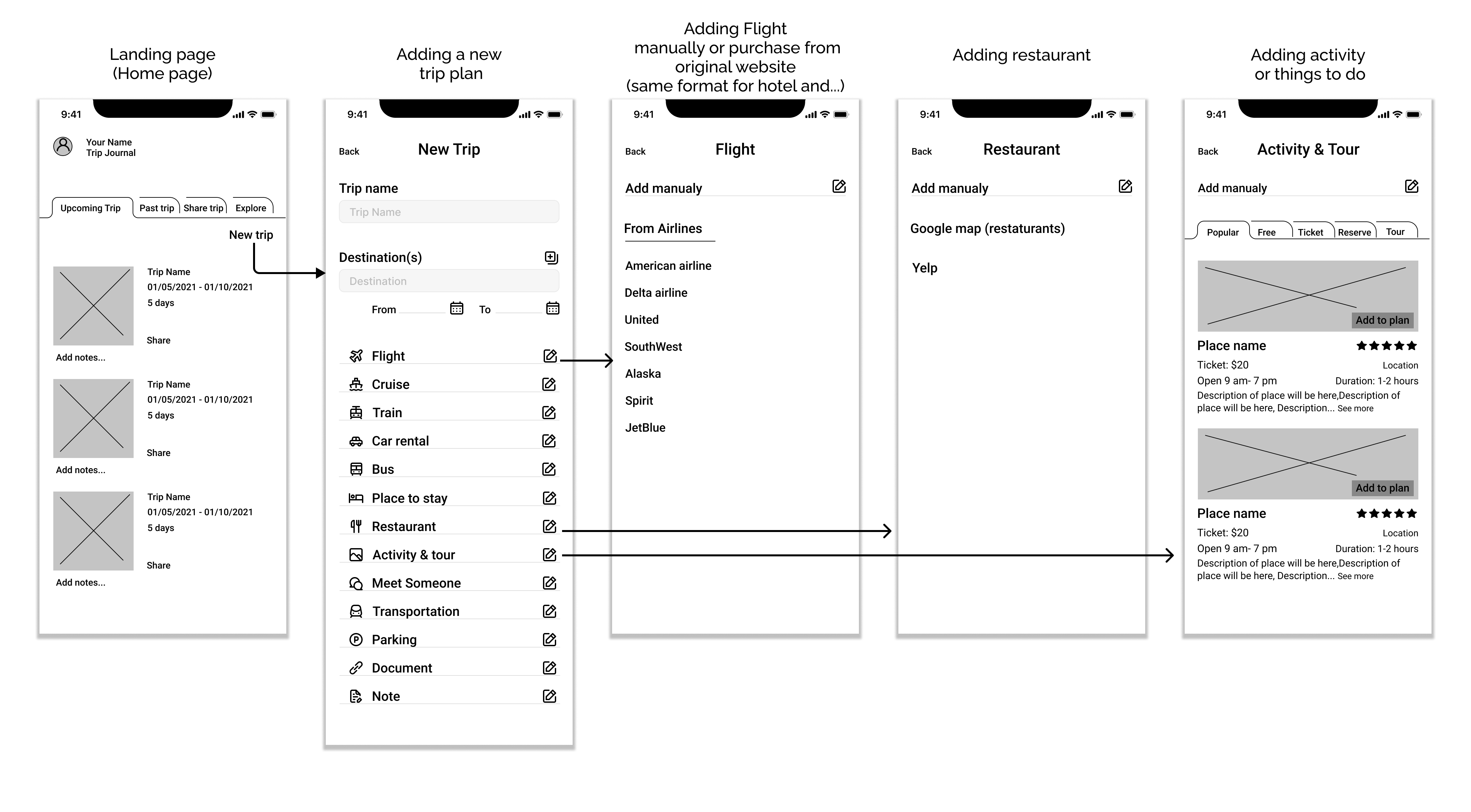
Design an app that solve the disorganized problem, by keeping all documents for a tripin. User be able to buy flight ticket, reserve hotel, renting a car through the app by connecting them o the original website for purchase and when the purchase completed, user will see a pop up message to add that to their plan. On the other hand, since some travlers use their favorite apps for using discount or finding cheapest price, we have that option that user can add that information manually to their trip plan.
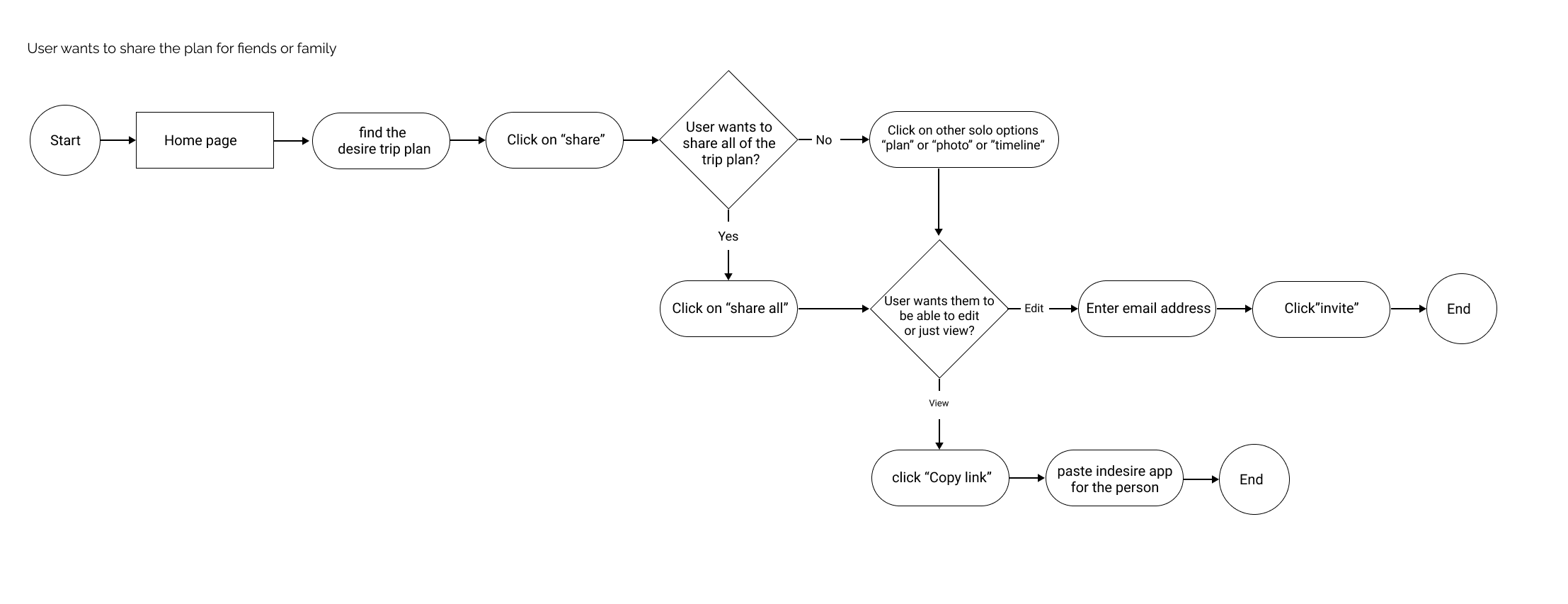
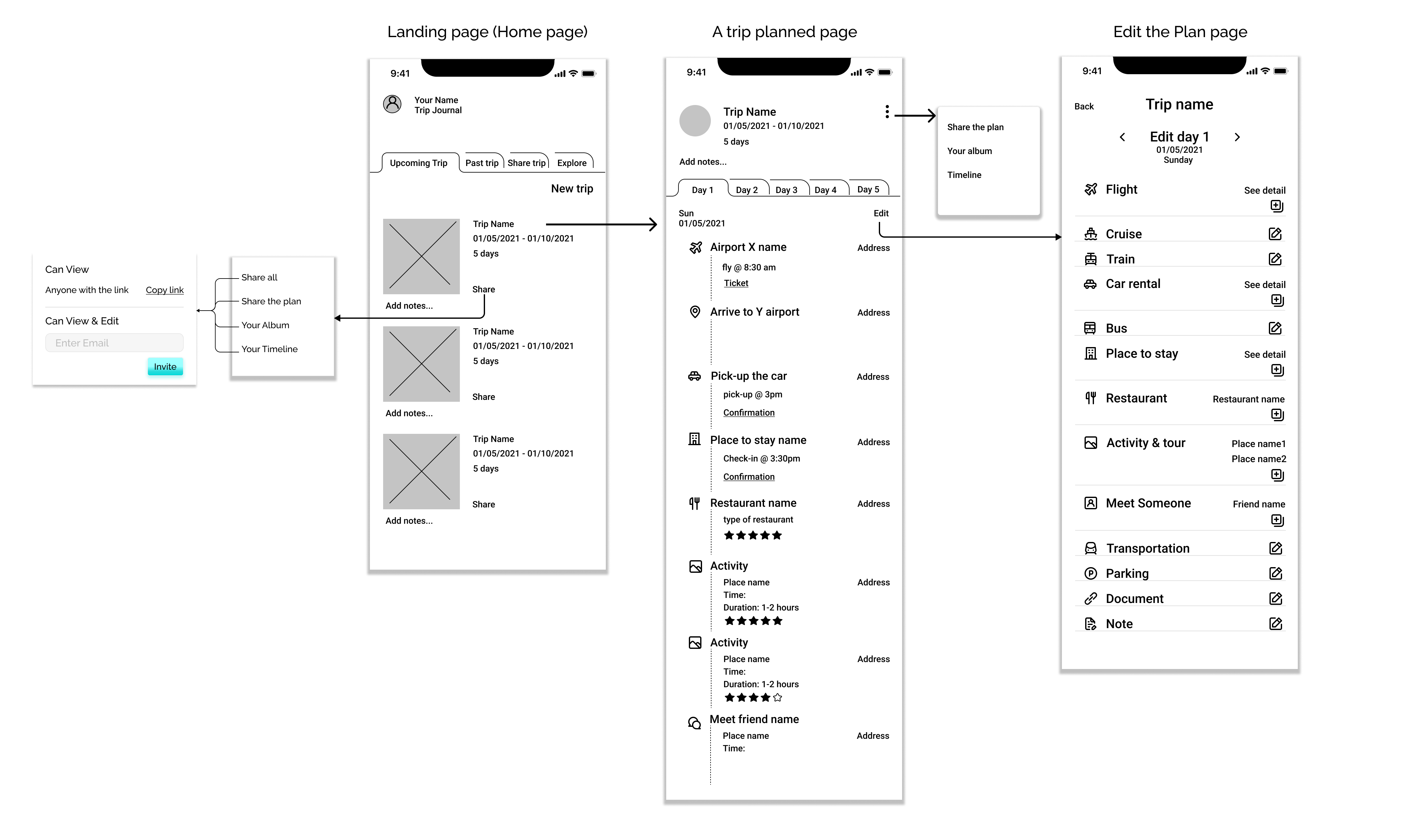
Additionally we add the “share” option for different situations for traveler. For example they want to share the trip with a fellow traveler that need access for editing the plan. Or want to share with some people for just inspiration and using their experiences.
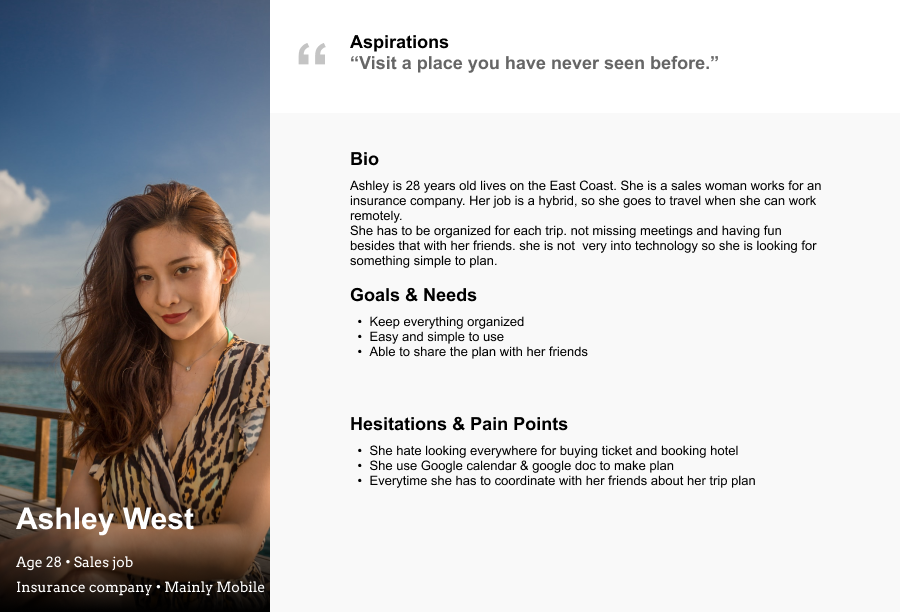
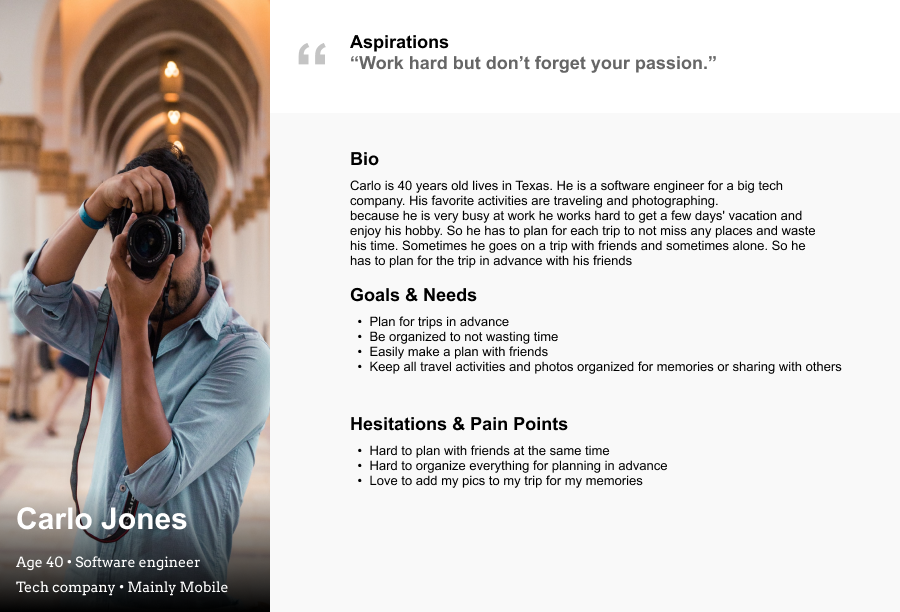
Audience
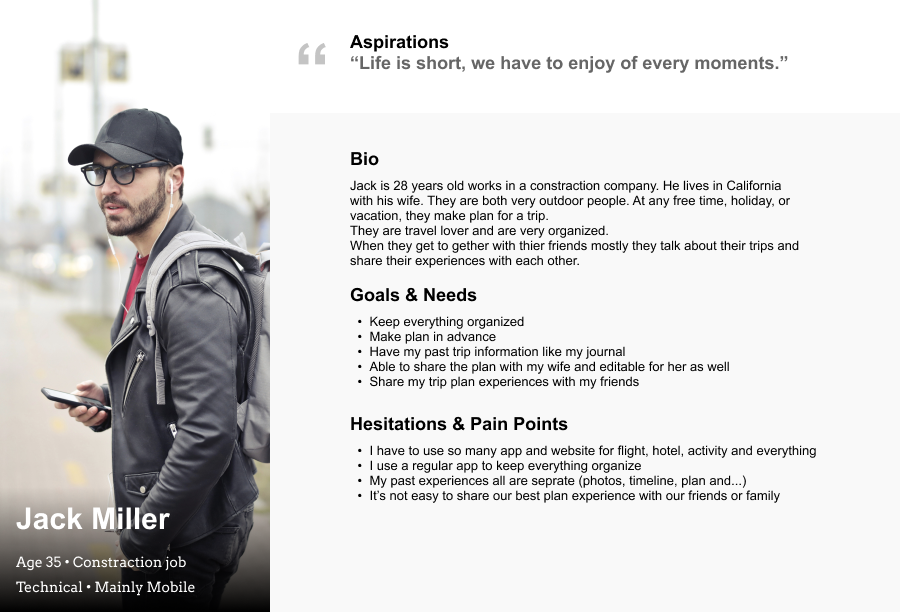
People who go to travel frequently
Organized traveler
Who has fellow traveler or wants to share their trip plan experience with other