Summary
The HiBus is a mobile app for Midwestern city, which is for tracking buses schedule
that allows commuters to easily identify what bus is coming and when it is arriving
in bus stops.
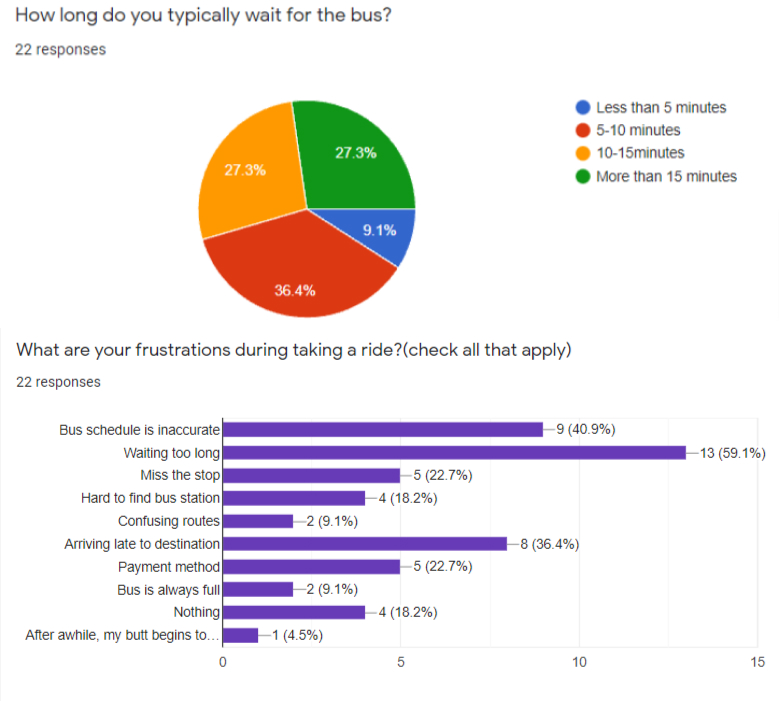
The current bus schedule is listed on the city’s website and posted at each bus stop,
but this information quickly becomes inaccurate when traffic, maintenance issues,
and assisting handicap passengers are taken into account.
Additionally, ever since the city added new bus routes, there has been an increase in
congestion, confusion, and frustration for commuters, especially at certain stops
where serve several bus lines.
Problem
Since the transit system added more routes, and many of those routes, stop at the
same bus
stop,
the trasite office identified some problems for riders.
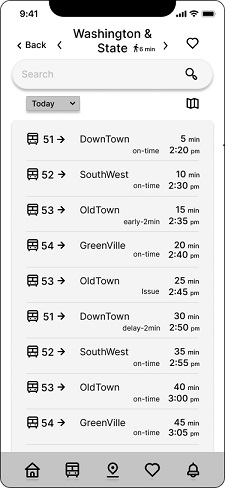
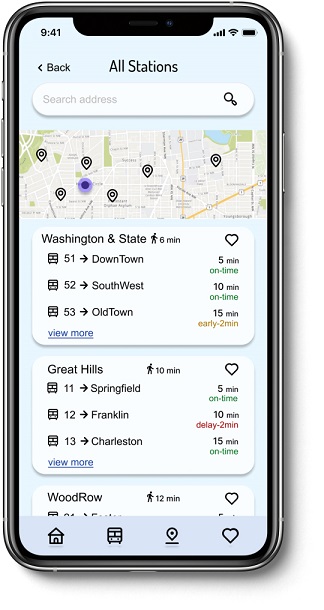
Riders are currently complaining the most about the bus stop at Washington and
State, which
is
served by several bus lines.
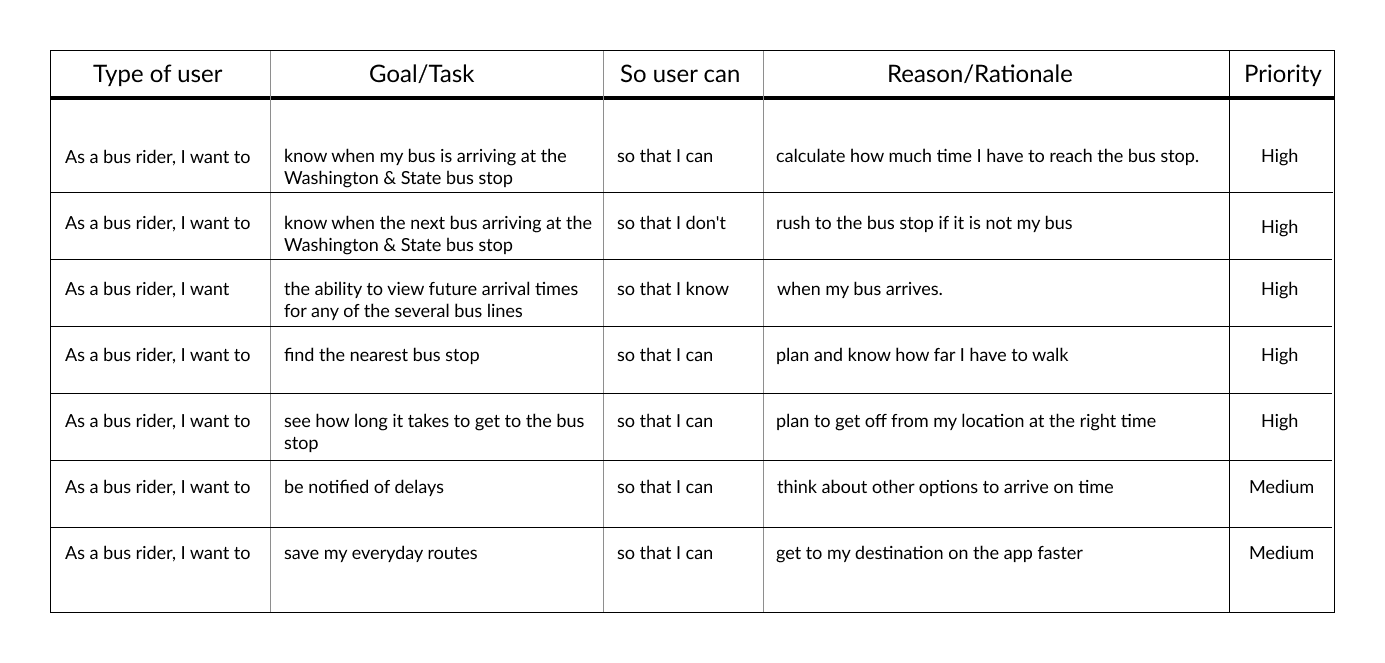
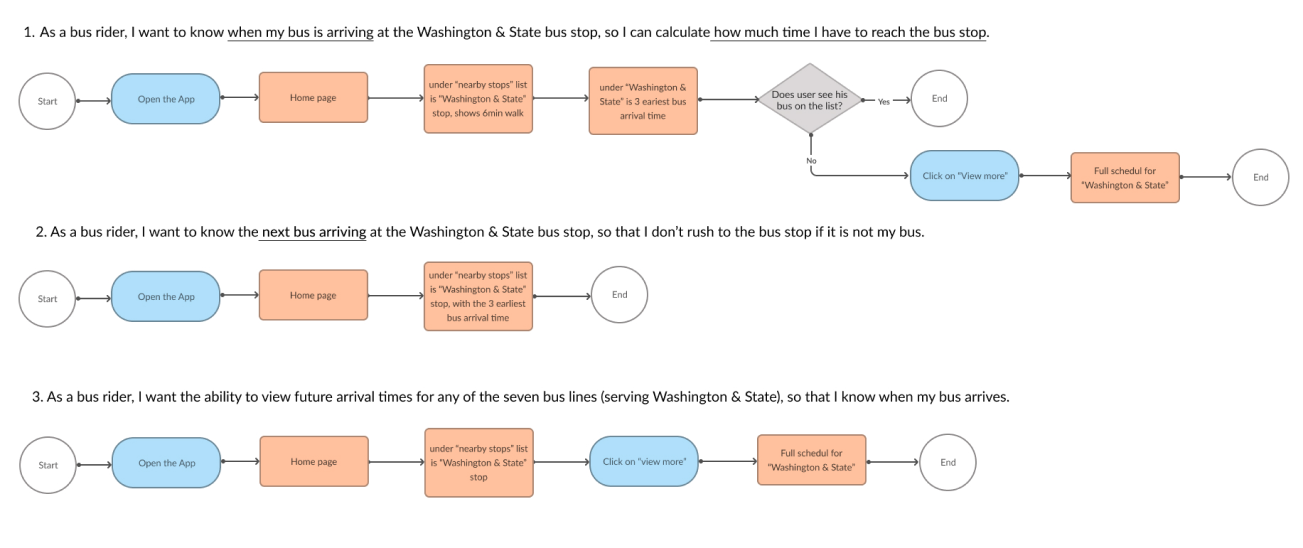
Riders want to...
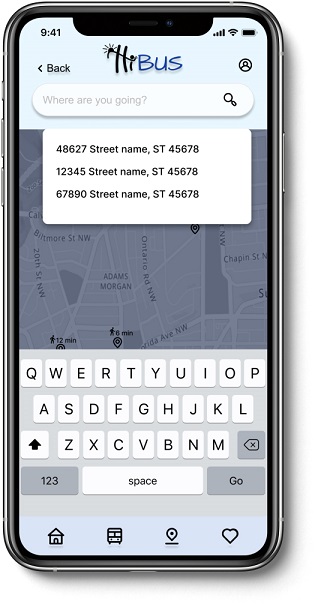
Know how much time they have to get to the Washington & State stop.
Know when the next bus will arrive at the Washington & State stop.
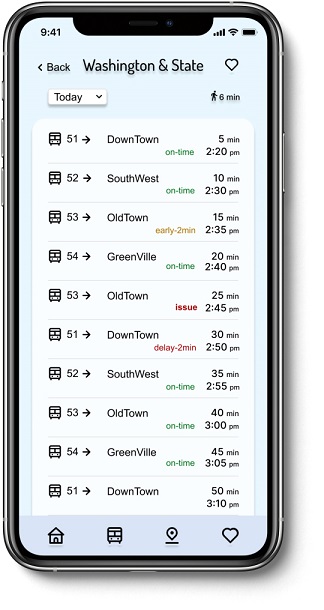
View future arrival times for any of the several bus lines (serving Washington &
State)
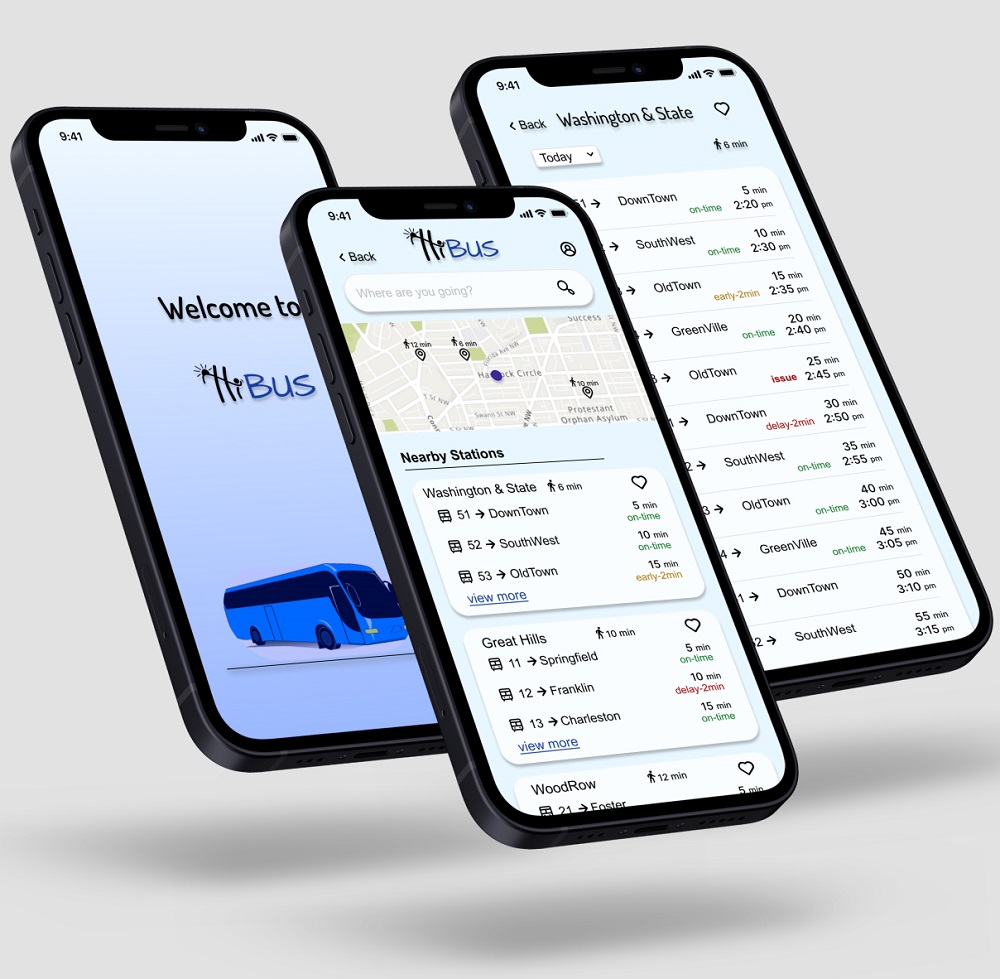
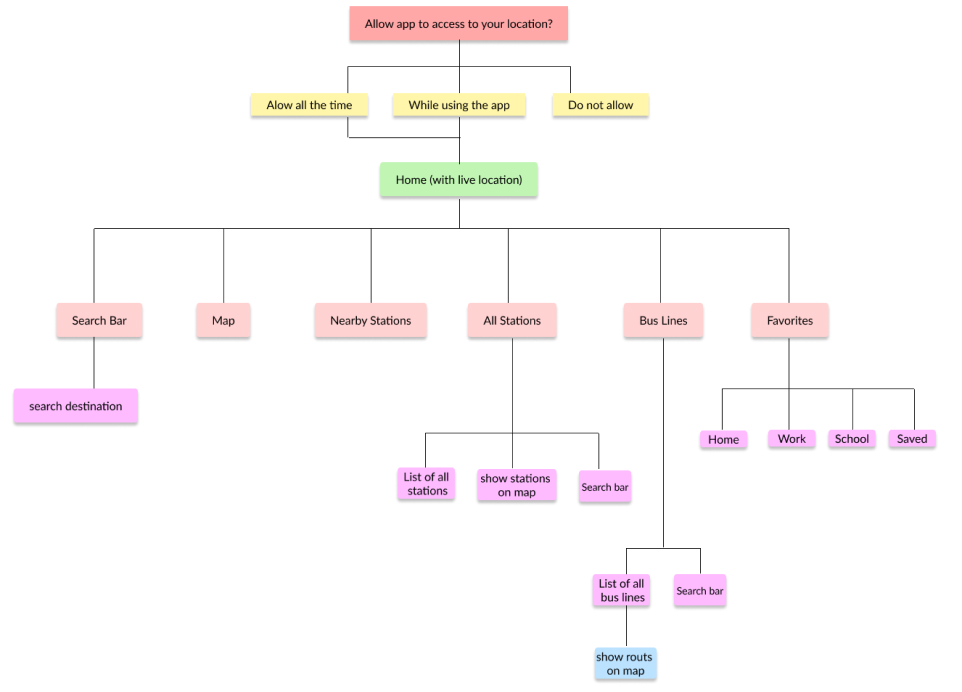
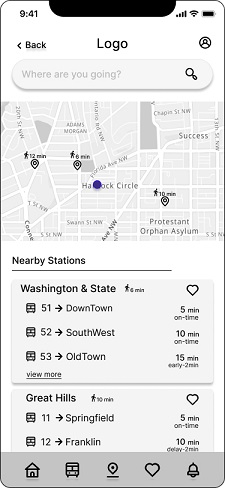
Solution
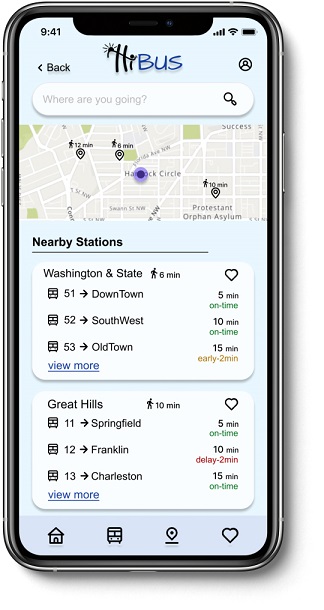
Designing a bus app that easy to use and navigate, delivers information clearly and
efficiently,
upfront, and shows
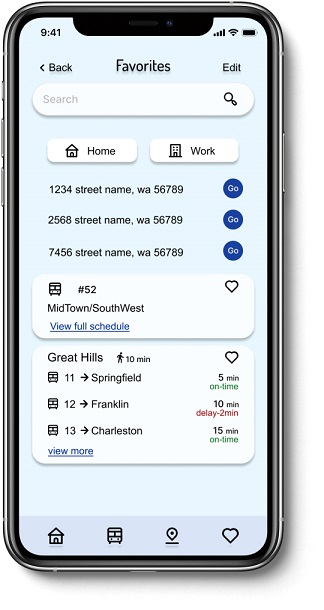
How long riders need to walk to get to the bus stop
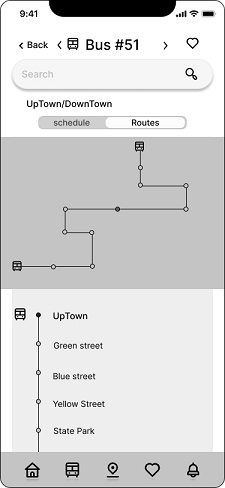
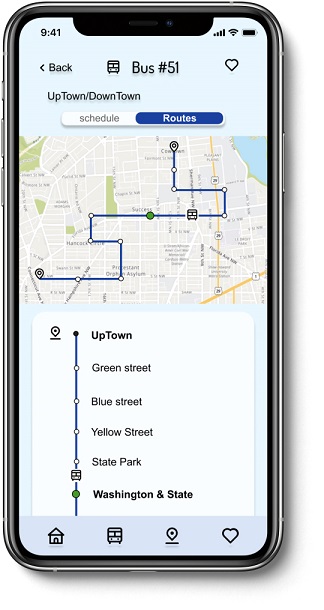
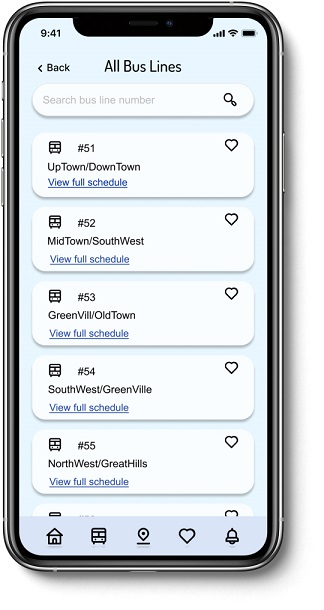
All bus lines that has stop at that station
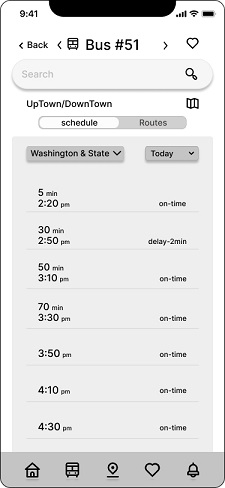
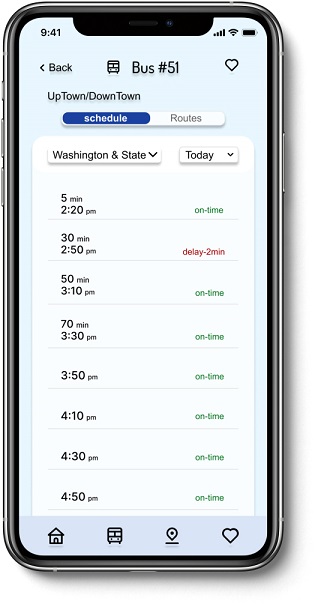
Bus arrival time at the bus stop
Future arrival time
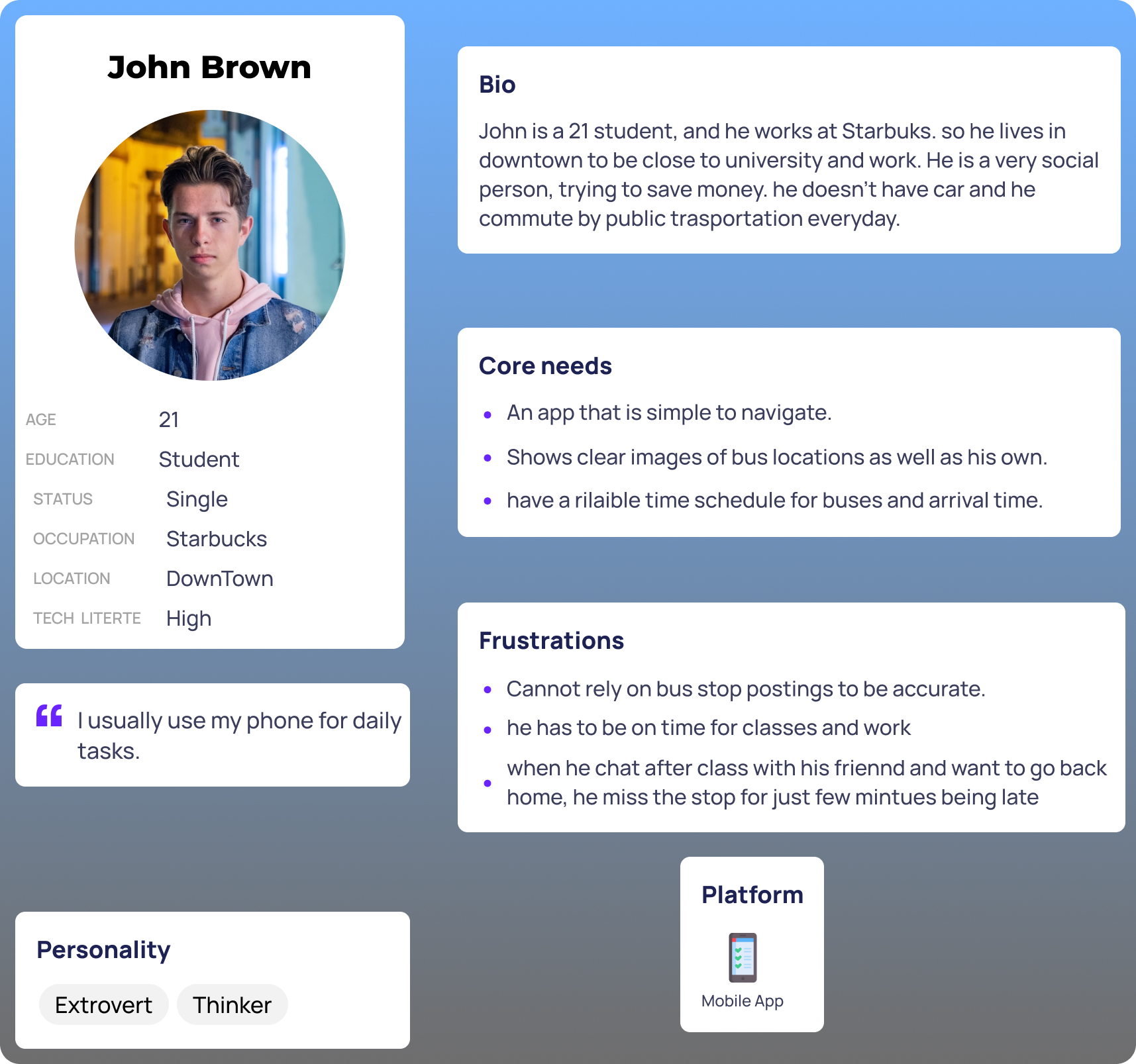
Audience
The audience are students and employees and regular bus riders who use the bus to
commute on a daily basis.